```hml

1.76渐变:提升网页视觉吸引力的有效方法
引言
渐变,是指颜色从一种色调平滑过渡到另一种色调。1.76渐变是一种特定的颜色组合,因其鲜明性、视觉吸引力和多功能性而受到广泛欢迎。
1.76渐变的优势
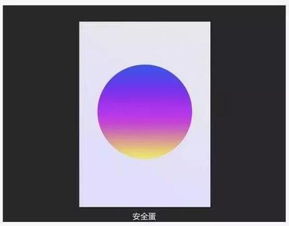
视觉吸引力:

1.76渐变具有鲜艳而醒目的色彩,能有效吸引用户注意力,提升网页视觉吸引力。它们的过渡平滑,营造出一种深度和流动感。
多功能性:

1.76渐变可用于各种设计元素,如背景、按钮、插图和文本。其多功能性使其成为创建视觉上令人惊叹的网页的宝贵工具。
品牌识别:

使用1.76渐变可以帮助建立品牌识别。一致使用特定的渐变可以将网站与其他网站区分开来,并增强品牌的视觉形象。
应用1.76渐变的技巧
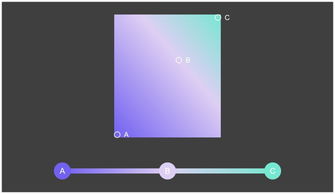
选择合适的颜色:

在选择颜色组合时,考虑其与品牌主题和目标受众的关联性。1.76渐变通常使用对比色,营造出引人注目的效果。
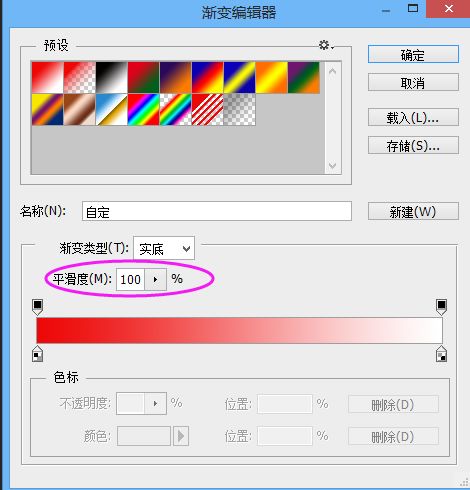
注意过渡:

渐变的过渡应平滑且自然。避免使用过快的过渡,这可能会分散注意力并显得刺眼。相反,选择一种过渡速度,以支持整体设计。
结合其他元素:
1.76渐变可以与其他设计元素相结合,如纹理、阴影和动画。这有助于创建更丰富的视觉体验,并传达额外的信息和情感深度。
结论
1.76渐变是一种强大的设计工具,可以显著提升网页的视觉吸引力。通过战略性地使用颜色、过渡和辅助元素,设计师可以创建令人难忘且引人入胜的网页,从而增强用户体验和品牌形象。
```
